Html Floating Container . the css float property allows us to position the elements on the left or right side of the container or parent element. In this tutorial, you will learn to. let's explore the use of floats. the float property specifies whether an element should float to the left, right, or. A common usage might be floating an image to one side and. The css clear property specifies what elements can float beside. We'll start with an example involving floating a block of text around an element. the float property in css is used for positioning and layout on web pages. with the float property, it is easy to float boxes of content side by side: the css float property specifies how an element should float. the float css property places an element on the left or right side of its.
from www.gutefrage.net
the float property in css is used for positioning and layout on web pages. the float property specifies whether an element should float to the left, right, or. In this tutorial, you will learn to. let's explore the use of floats. A common usage might be floating an image to one side and. the float css property places an element on the left or right side of its. The css clear property specifies what elements can float beside. the css float property allows us to position the elements on the left or right side of the container or parent element. We'll start with an example involving floating a block of text around an element. with the float property, it is easy to float boxes of content side by side:
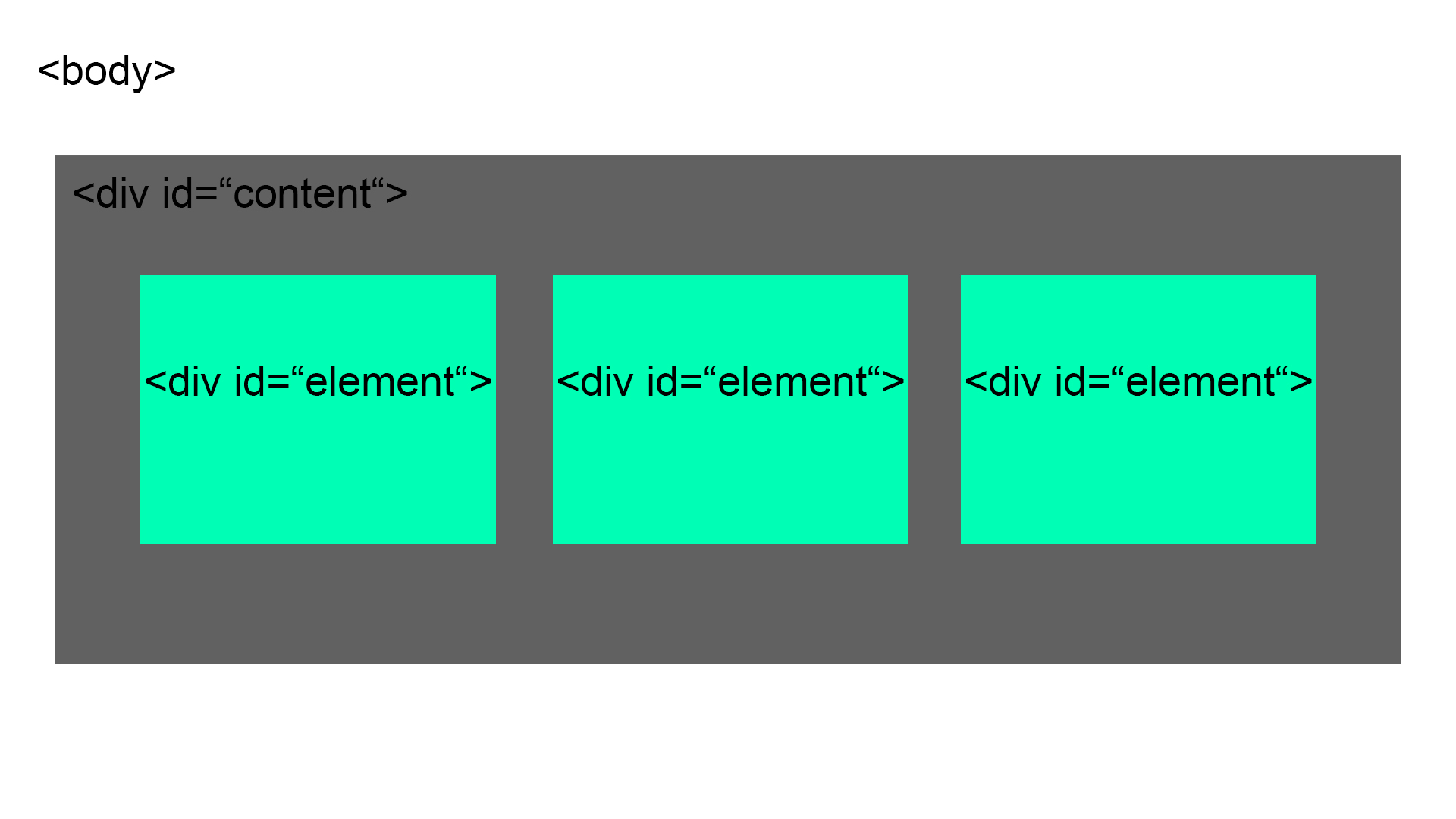
Verschachtelte DIVContainer in einer Reihe? (HTML, CSS, design)
Html Floating Container In this tutorial, you will learn to. with the float property, it is easy to float boxes of content side by side: let's explore the use of floats. the css float property allows us to position the elements on the left or right side of the container or parent element. the float css property places an element on the left or right side of its. The css clear property specifies what elements can float beside. the float property specifies whether an element should float to the left, right, or. A common usage might be floating an image to one side and. the css float property specifies how an element should float. In this tutorial, you will learn to. We'll start with an example involving floating a block of text around an element. the float property in css is used for positioning and layout on web pages.
From stackoverflow.com
html Cannot force my floating divs always to center within container Html Floating Container the float property specifies whether an element should float to the left, right, or. the css float property allows us to position the elements on the left or right side of the container or parent element. the float property in css is used for positioning and layout on web pages. A common usage might be floating an. Html Floating Container.
From mappingmemories.ca
sensor compacto Leer contenedores en css afeitado flotador No complicado Html Floating Container We'll start with an example involving floating a block of text around an element. the css float property allows us to position the elements on the left or right side of the container or parent element. the float css property places an element on the left or right side of its. the float property in css is. Html Floating Container.
From dxoqjhfvv.blob.core.windows.net
Float Example In Css at Melissa Wilson blog Html Floating Container the float property specifies whether an element should float to the left, right, or. We'll start with an example involving floating a block of text around an element. In this tutorial, you will learn to. the css float property allows us to position the elements on the left or right side of the container or parent element. A. Html Floating Container.
From coder-coder.com
3 ways to display two divs side by side (float, flexbox, CSS grid Html Floating Container the float property in css is used for positioning and layout on web pages. the css float property specifies how an element should float. In this tutorial, you will learn to. The css clear property specifies what elements can float beside. We'll start with an example involving floating a block of text around an element. A common usage. Html Floating Container.
From css-tricks.com
Floating Divs Within A Container. CSSTricks Html Floating Container with the float property, it is easy to float boxes of content side by side: the css float property allows us to position the elements on the left or right side of the container or parent element. A common usage might be floating an image to one side and. In this tutorial, you will learn to. The css. Html Floating Container.
From morioh.com
Create Animated Floating Action Button using HTML & CSS Html Floating Container the css float property allows us to position the elements on the left or right side of the container or parent element. the float property in css is used for positioning and layout on web pages. The css clear property specifies what elements can float beside. the float css property places an element on the left or. Html Floating Container.
From medium.com
Input Floating Labels using only pure CSS. by TUSHAR KANJARIYA Medium Html Floating Container In this tutorial, you will learn to. A common usage might be floating an image to one side and. We'll start with an example involving floating a block of text around an element. let's explore the use of floats. The css clear property specifies what elements can float beside. with the float property, it is easy to float. Html Floating Container.
From techhyme.com
[Demo] Floating Placeholder With CSS HTML/CSS Tutorial Tech Hyme Html Floating Container the float css property places an element on the left or right side of its. with the float property, it is easy to float boxes of content side by side: let's explore the use of floats. the css float property allows us to position the elements on the left or right side of the container or. Html Floating Container.
From www.youtube.com
Floating Action Menu Using Html CSS & Javascript How to Make a Html Floating Container the css float property specifies how an element should float. In this tutorial, you will learn to. the css float property allows us to position the elements on the left or right side of the container or parent element. We'll start with an example involving floating a block of text around an element. A common usage might be. Html Floating Container.
From studypolygon.com
Learn HTML & CSS CSS Float, Display, and Position Html Floating Container The css clear property specifies what elements can float beside. the float css property places an element on the left or right side of its. the css float property allows us to position the elements on the left or right side of the container or parent element. In this tutorial, you will learn to. A common usage might. Html Floating Container.
From www.wikitechy.com
CSS CSS float Learn in 30 seconds from Microsoft MVP Awarded Html Floating Container the float property specifies whether an element should float to the left, right, or. In this tutorial, you will learn to. the float css property places an element on the left or right side of its. We'll start with an example involving floating a block of text around an element. the css float property specifies how an. Html Floating Container.
From mdbootstrap.com
Angular float Bootstrap 4 & Material Design. Examples & tutorial Html Floating Container A common usage might be floating an image to one side and. the float property specifies whether an element should float to the left, right, or. the float property in css is used for positioning and layout on web pages. We'll start with an example involving floating a block of text around an element. The css clear property. Html Floating Container.
From blog.openreplay.com
Working with CSS Float and Clear properties Html Floating Container with the float property, it is easy to float boxes of content side by side: let's explore the use of floats. In this tutorial, you will learn to. the css float property allows us to position the elements on the left or right side of the container or parent element. A common usage might be floating an. Html Floating Container.
From success.appen.com
CSS Guide to Collapsible Containers Appen Success Center Html Floating Container the css float property allows us to position the elements on the left or right side of the container or parent element. the float property specifies whether an element should float to the left, right, or. let's explore the use of floats. The css clear property specifies what elements can float beside. In this tutorial, you will. Html Floating Container.
From www.youtube.com
How to Make Angled HTML Containers With CSS YouTube Html Floating Container The css clear property specifies what elements can float beside. A common usage might be floating an image to one side and. the float css property places an element on the left or right side of its. let's explore the use of floats. the float property in css is used for positioning and layout on web pages.. Html Floating Container.
From www.vrogue.co
How To Create Floating Labels Input Fields Using Html vrogue.co Html Floating Container with the float property, it is easy to float boxes of content side by side: the float css property places an element on the left or right side of its. the float property in css is used for positioning and layout on web pages. the css float property allows us to position the elements on the. Html Floating Container.
From www.youtube.com
Floating Label Animation Using Html, Css & jQuery. YouTube Html Floating Container let's explore the use of floats. the css float property specifies how an element should float. the float css property places an element on the left or right side of its. the float property specifies whether an element should float to the left, right, or. with the float property, it is easy to float boxes. Html Floating Container.
From udemy.benesse.co.jp
CSS floatを初心者向けに図で解説 抑えるべき注意点…|Udemy メディア Html Floating Container the css float property allows us to position the elements on the left or right side of the container or parent element. A common usage might be floating an image to one side and. the float property in css is used for positioning and layout on web pages. with the float property, it is easy to float. Html Floating Container.